972 views
アプリケーションを作成する
angularでアプリケーションを作成するには、まず、アプリケーションを作成するために必要なファイルを生成する必要があります。
アプリケーションを作成するのに必要なファイルは、以下に記すコマンドで生成できます。
ng new アプリケーション名
まずは、sampleAppというアプリケーションを作成しましょう。
コマンドプロンプトを起動して任意のパスに移動した後、以下に記した内容を入力してください。
本例ではC:\Users\konishi\node\sampleというパスにアプリケーションを作成します。
ng new sampleApp
実行すると以下に記す質問が表示されますが、ここではすべてデフォルトを選択しますので、全ての質問に対してエンターキーを押すだけでよいです。
C:\Users\konishi\node\sample>ng new sampleApp
? Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict No
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
Stylus [ https://stylus-lang.com ]
質問に対して入力を終えると、アプリケーションに必要なモジュールがダウンロードされます。ダウンロードは、結構時間が掛かります。
サーバーを起動する
ダウンロードが完了したら、アプリケーションを起動してみましょう。
先ほど作成したsampleAppに移動して、以下のようにng serveコマンドを実行します。
cd sampleApp
ng serve
ng serveコマンドを実行したら、以下の内容が表示されます。
最後に√ Compiled successfully.が表示されればOKです。
C:\Users\konishi\node\sample\sampleApp>ng serve
Compiling @angular/core : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
vendor.js | vendor | 2.42 MB
polyfills.js | polyfills | 485.32 kB
styles.css, styles.js | styles | 344.88 kB
main.js | main | 56.91 kB
runtime.js | runtime | 6.15 kB
| Initial Total | 3.29 MB
Build at: 2021-08-03T03:29:46.021Z - Hash: bb02aa3fbc69a670ab76 - Time: 7206ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Size
styles.css, styles.js | styles | 344.88 kB
4 unchanged chunks
Build at: 2021-08-03T03:29:47.176Z - Hash: 0e3536baa89d37298cd4 - Time: 508ms
√ Compiled successfully.
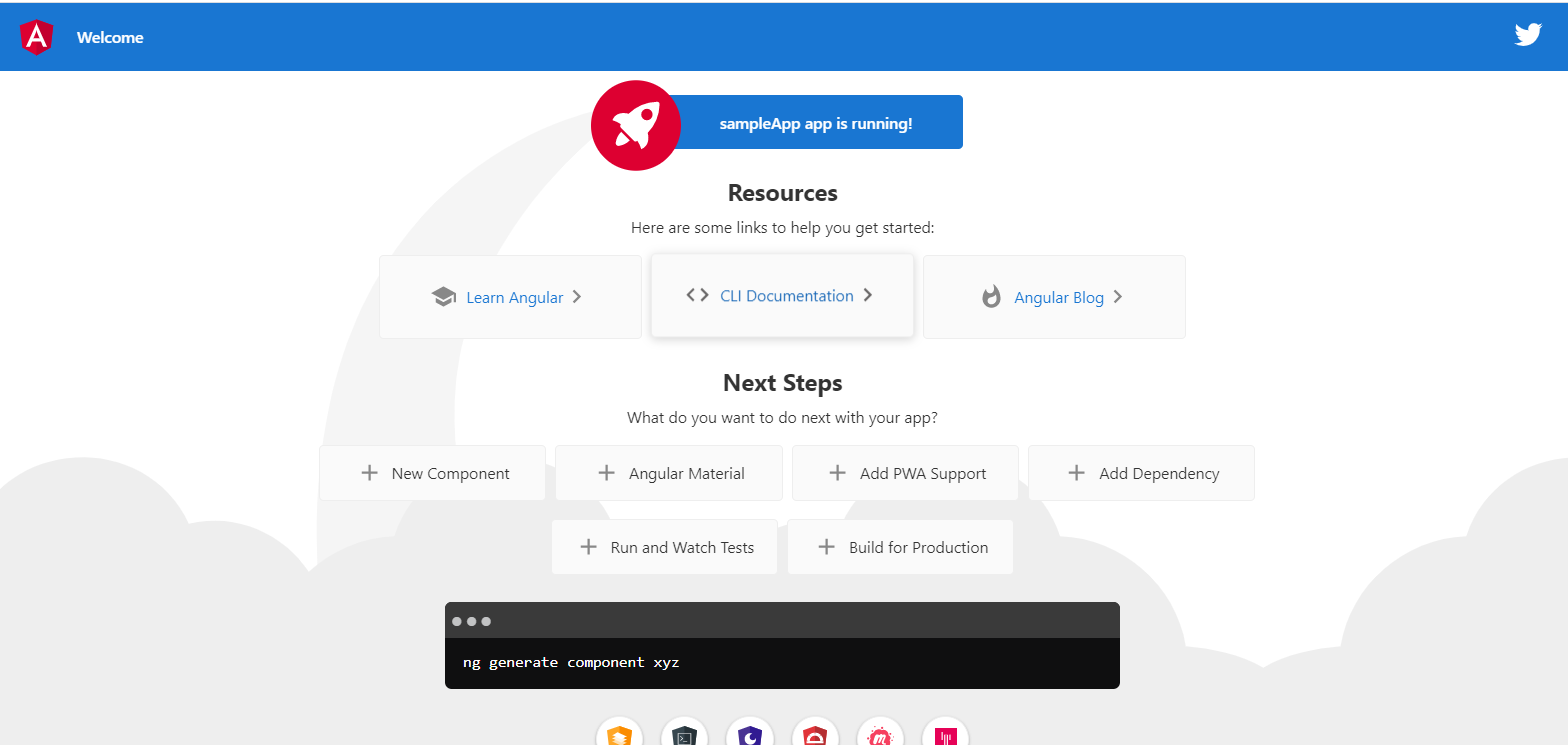
√ Compiled successfully.が表示されたら以下のURLにブラウザでアクセスしてみます。
以下の画面が表示されれば成功です。

Page 5 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/