964 views
angularを動かすには、次の二つのプログラムが必要です。
- nodeJS
- angular CLI
本章では、nodeJSとangularのインストール手順を記します。
node.jsのインストール
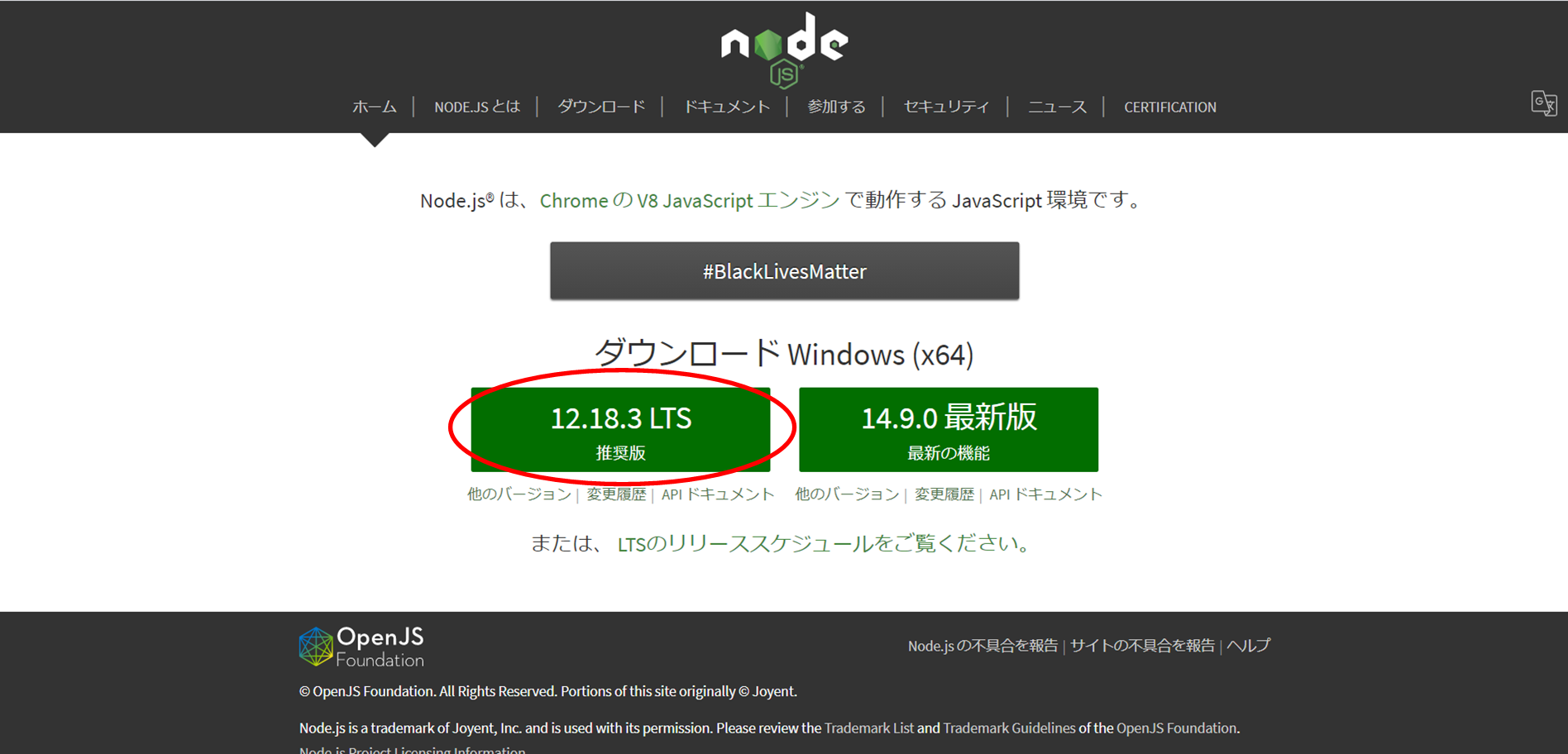
https://nodejs.org/ja/にブラウザでアクセスします。
上記のリンク先から、12.18.3 LTSをダウンロードします(図1)。

図1 12.18.3LTSのダウンロード
ダウンロードしたnode-v12.18.3-x64.msiをダブルクリックして実行します。
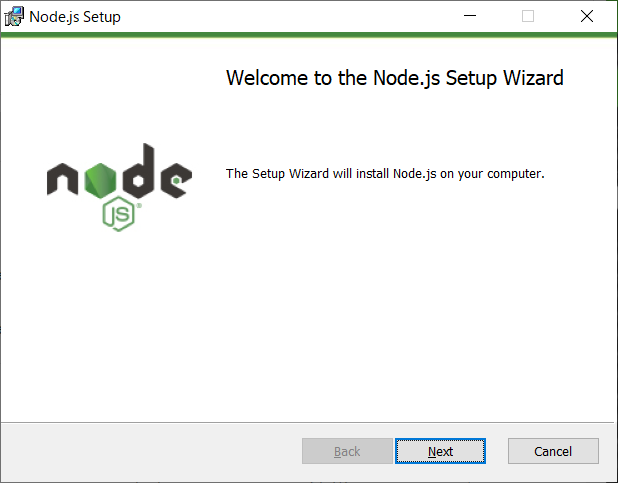
nextボタンを押下します(図2)。

図2 Node.js Setup画面
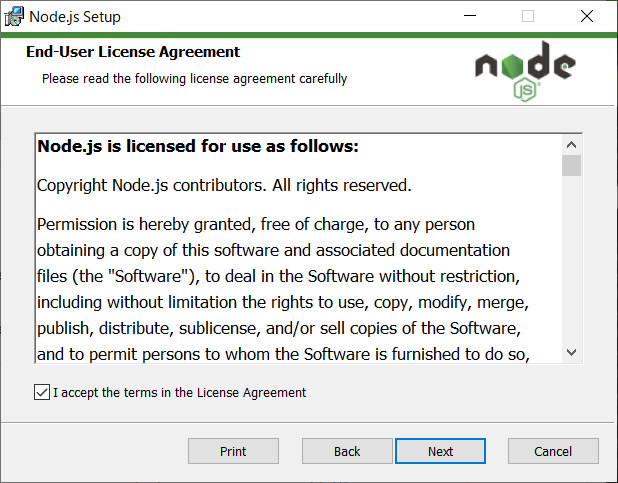
「I accept the terms in the License Agreement」にチェックをつけて、Nextボタンを押下します(図3)。

図3 End-User Licence Agreement画面
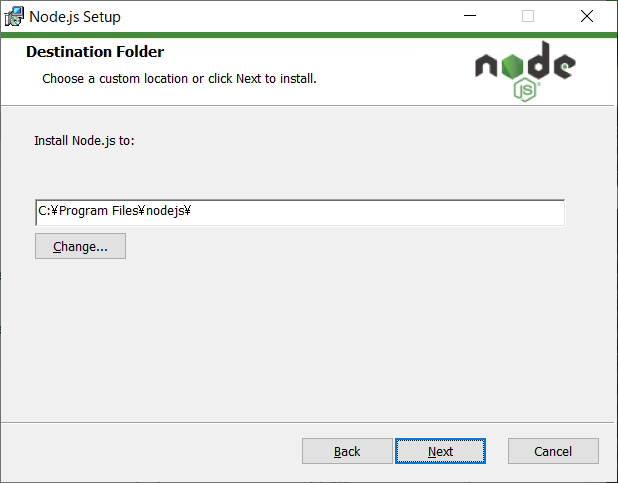
インストールするディレクトリを選択します。変更がなければデフォルトのままでOKです(図4)。

図4 Destination Folder画面
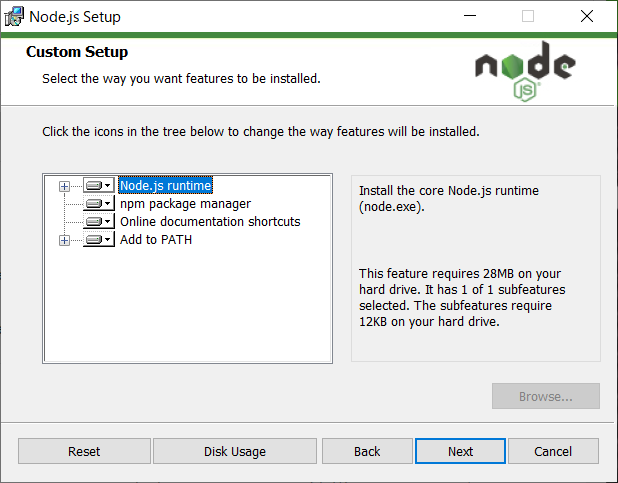
インストールモジュールを選択します。デフォルトではすべてインストールされるので、そのままNextボタンを押下します(図5)。

図5 カスタマイズ画面
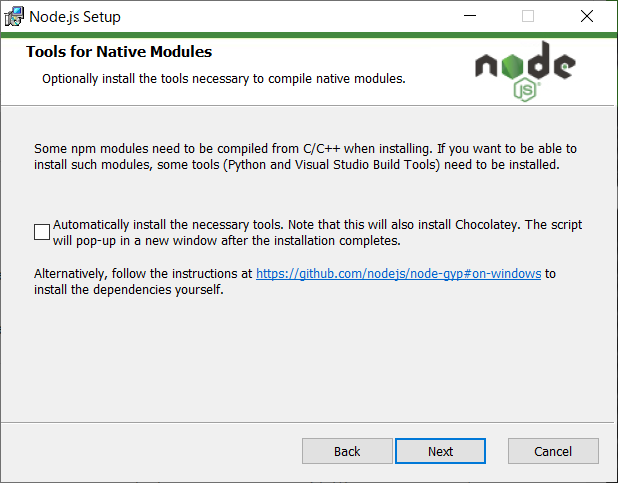
いくつかのモジュールは、C/C++のコンパイラが必要になります。Automatically…と書かれているチェックボックスをつけると必要なツールを自動的にダウンロードしてくれます。
今回はチェックをつけずにNextボタンを押下します(図6)。

図6 Tools fot Native Modules画面
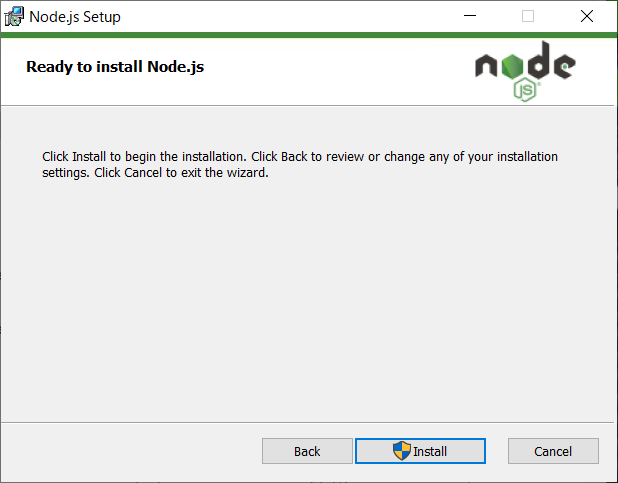
Installボタンを押下します(図7)。

図7 Ready to install Node.js画面
管理者権限を求められるので、「はい」を選択します。
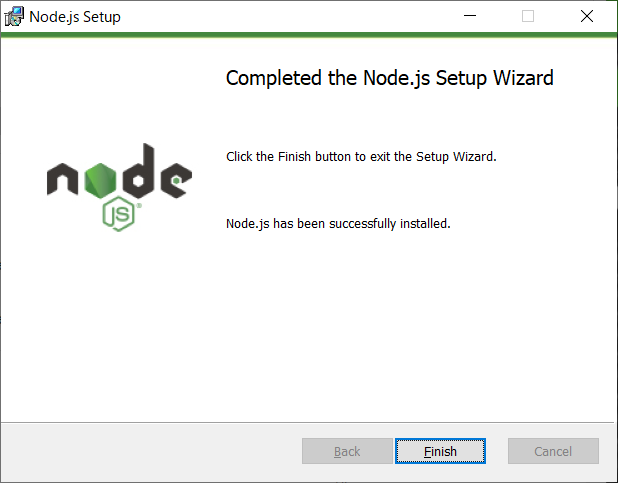
インストールが完了すると図8の画面が表示されます。
Finishボタンを押下して、インストールを終了します。

図8 インストール完了画面
node.jsの動作確認
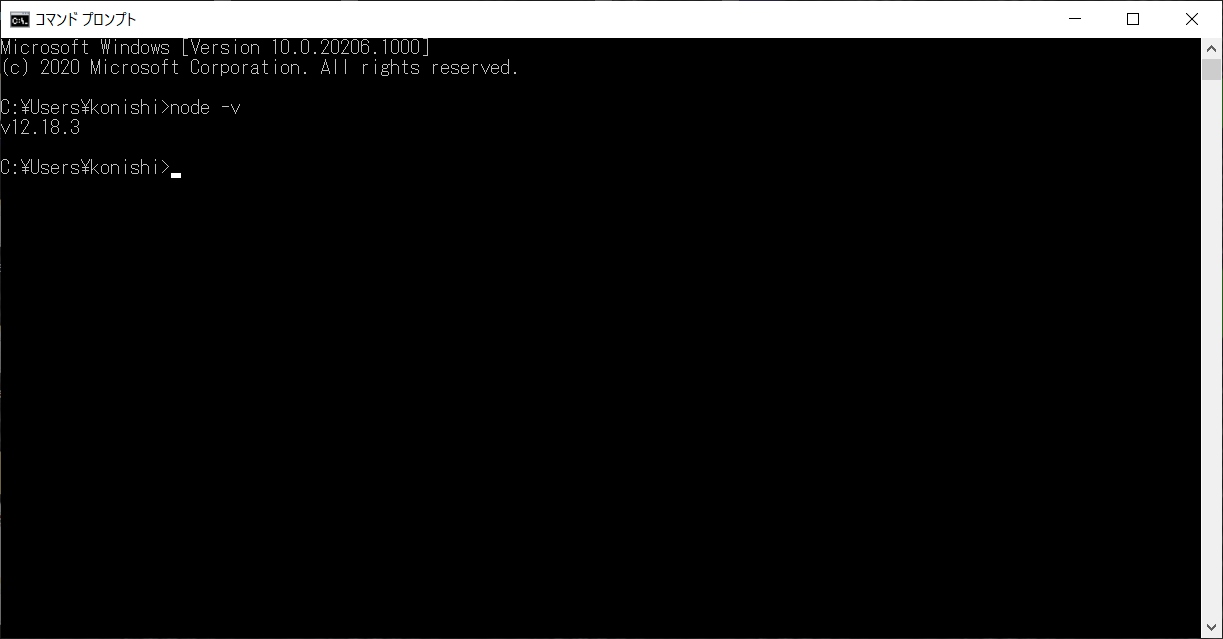
コマンドプロンプトを起動して、以下のコマンドを実行してみます。
node -v
12.18.3と表示されれば、インストールできています(図9)。

図9 node -v実行画面
angular CLIのインストール
コマンドプロンプトを起動し、以下のコマンドを実行します。
以下のコマンドを実行すると、angularでWEBアプリケーションを作成するために必要なコマンドがインストールされます。
npm install @angular/cli
Page 3 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/