1275 views
モジュールのインストール
flex-layoutのインストール
npm i -s @angular/flex-layout
npm i -s @angular/cdk
Materialのインストール
ng add @angular/material
app.module.tsを編集する。
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FlexLayoutModule } from '@angular/flex-layout';
import { MatButtonModule } from '@angular/material/button';
import { MatIconModule } from '@angular/material/icon';
import { MatFormFieldModule } from '@angular/material/form-field';
import { MatInputModule } from '@angular/material/input';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatDividerModule } from '@angular/material/divider';
import { MatCardModule } from '@angular/material/card';
import { MatListModule } from '@angular/material/list';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FlexLayoutModule,
MatFormFieldModule,
MatButtonModule,
MatIconModule,
MatInputModule,
MatToolbarModule,
MatDividerModule,
MatCardModule,
MatListModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.css
.child-1 {
background-color: brown;
}
.child-2 {
background-color: aqua;
}
.child-3 {
background-color: chartreuse;
}
app.component.html
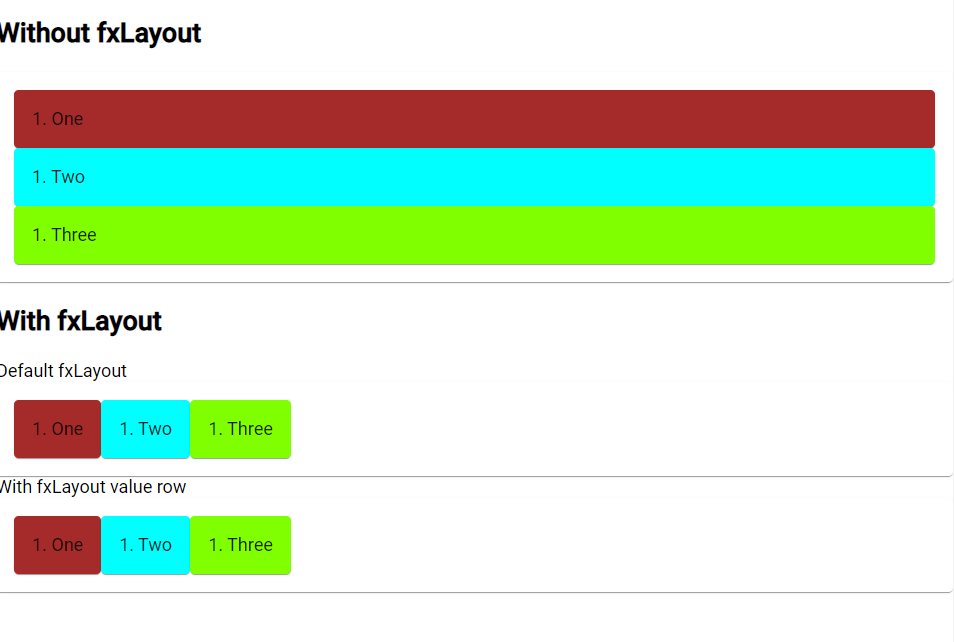
<h2> Without fxLayout</h2>
<mat-card>
<mat-card class="child-1">1. One</mat-card>
<mat-card class="child-2">1. Two</mat-card>
<mat-card class="child-3">1. Three</mat-card>
</mat-card>
<h2> With fxLayout</h2>
Default fxLayout
<mat-card fxLayout>
<mat-card class="child-1">1. One</mat-card>
<mat-card class="child-2">1. Two</mat-card>
<mat-card class="child-3">1. Three</mat-card>
</mat-card>
With fxLayout value row
<mat-card fxLayout="row">
<mat-card class="child-1">1. One</mat-card>
<mat-card class="child-2">1. Two</mat-card>
<mat-card class="child-3">1. Three</mat-card>
</mat-card>
表示結果

わかること
- 12行目と19行目の違いはfxlayout="row"の指定があるかないか。表示結果は同じなので、fxlayoutを省略した場合はrowが仮定される。 *
Page 19 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/