826 views
本章では、angularの基本中の基本、コンポーネントについて説明していきます。
文字列を表示してみる
まず、ブラウザに文字列を表示してみましょう。
前ページで作成したhello.compoent.tsに次のようにmessage変数を追加してみます(9行目)。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {
message:string = "これはテストです";
constructor() { }
ngOnInit(): void {
}
}
そして、hello.compoent.htmlの2行目に{{message}}を追加してみてください。
<p>hello works!</p>
{{message}}
追加した後、アプリケーションが起動していないのであれば、ng serveコマンドでアプリケーションを起動し、先ほどのhttp://localhost:4200/hello
にブラウザからアクセスしてみます。
次のようにhello works!!の下に「これはテストです」と表示されていれば成功です。

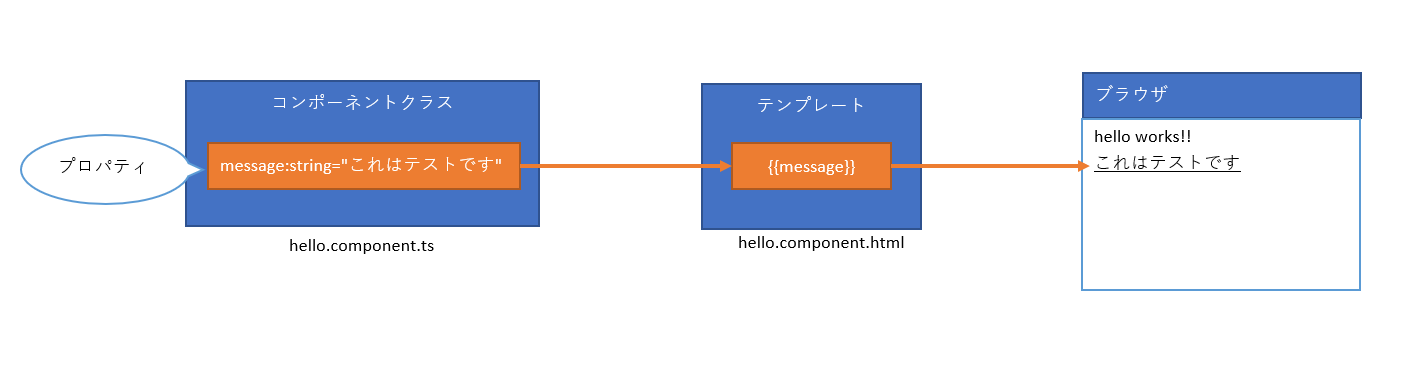
文字列が表示される仕組みについて説明します。
ブラウザにアクセスすると、コンポーネントクラス→テンプレートクラスの順番に処理が行われます。

コンポーネントクラス(helllo.component.ts)で宣言したmessage変数は「プロパティ」と呼びます。
「プロパティ」の値はテンプレートに渡されます。
テンプレートは{{}}で囲まれたプロパティを「これはテストです」という文字列に置き換えます。
そして、ブラウザにアクセスすると、{{message}}の部分が「これはテストです」という文字列に置き変えられて表示されます。
Page 7 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/