794 views
バリデーション
前ページのサンプルコードでは、nameとageを入力できるようにしましたが、値のチェックができていません。
フォームに次の仕様を追加したいと思います。
- 名前は必ず入力すること
- 年齢は必ず入力すること
- 年齢は最小18、最大65までの値を指定できる
このように、ユーザが入力した値が妥当な値であるかどうかをチェックすることをバリデーションと言います。
本章では、バリデーションを行う方法について記します。
まず、hello.compent.tsを次のように変更します。
hello.compoent.ts
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.css']
})
export class HelloComponent implements OnInit {
sampleFormGroup = new FormGroup({
name: new FormControl('', [Validators.required]),
age: new FormControl(0, [Validators.required, Validators.min(18), Validators.max(65)])
});
constructor() { }
ngOnInit(): void {
}
get name() {
return this.sampleFormGroup.get('name');
}
get age() {
return this.sampleFormGroup.get('age');
}
onClick() {
//コンポーネントでバリデーションを行う場合。
if(this.sampleFormGroup.invalid) {
if(this.sampleFormGroup.get("name").errors?.required) {
console.log("名前が入力されていない");
}
if(this.sampleFormGroup.get("age").errors?.required) {
console.log("年齢が入力されていない");
}
if(this.sampleFormGroup.get("age").errors?.min) {
console.log("18未満の数字が指定されている");
}
if(this.sampleFormGroup.get("age").errors?.max) {
console.log("65より大きいの数字が指定されている");
}
}
else {
console.log("正常な入力です");
}
}
}
[解説]
2行目のモジュールのインポートの部分にValidatorsというモジュールを追加しています。
そして、10行目~13行目が一番肝心な部分です。
FormControlの第2引数にチェックの条件を指定しています。
11行目はnameのフォームコントロールに、必須入力であることを指定しています。
12行目はageのフォームコントロールに、必須入力であること、最小値が18であること、最大値が65であることを指定しています。
21行目~25行目はnameとageのgetterです。
getterは、hello.compoent.tsの中ではバリデーションとは直接関係ありませんが、後に記すhello.compoent.htmlで使用するため、記述しています。
29行目~52行目は、後で記すhello.compoent.htmlでsubmitボタンを押された時の処理です。
バリデーション自体はhello.compoent.htmlで行うことが多いと思いますが、もしも、コンポーネント内で処理するのであれば、このようにエラー判定ができる、ということを示すためのサンプルコードです。
次にhello.component.htmlを見ていきます。
hello.compoent.htmlは次のように変更しています。
hello.compoent.html
<p>hello works!</p>
<form [formGroup]="sampleFormGroup" (submit)="onClick()">
<span>
<div *ngIf="name.errors != null && name.errors.required">名前を入力してください</div>
<input type="text" formControlName="name" />
</span>
<span>
<div *ngIf="age.errors != null && age.errors.required">年齢を入力してください</div>
<div *ngIf="age.errors != null && age.errors.min">18以上を入力してください</div>
<div *ngIf="age.errors != null && age.errors.max">65以下の値を入力してください</div>
<input type="number" formControlName="age" />
</span>
<input type="submit" value="click" />
</form>
[解説]
2行目は、formGroupにhello.compoent.tsで作成したsampleFormGroupを使うことと、submitボタンを押されたときに同じくhello.compoent.tsに宣言したonClick関数を呼び出すことを記述しています。
4行目では、nameのバリデーションチェックで必須パラメーターにも関わらず、値が指定されていない場合に「名前を入力してください」というメッセージが画面に表示されるようになっています。
* *ngIf*ですが、これについては後で説明しますが、ここでは、if文と同じものとして考えてもらって大丈夫です。
9行目~11行目はageに関するバリデーションです。
9行目は、年齢が未入力だった場合、10行目はageに18未満の数字が指定された場合、11行目は65より大きい数字が指定された場合にそれぞれ発火するようになっています。
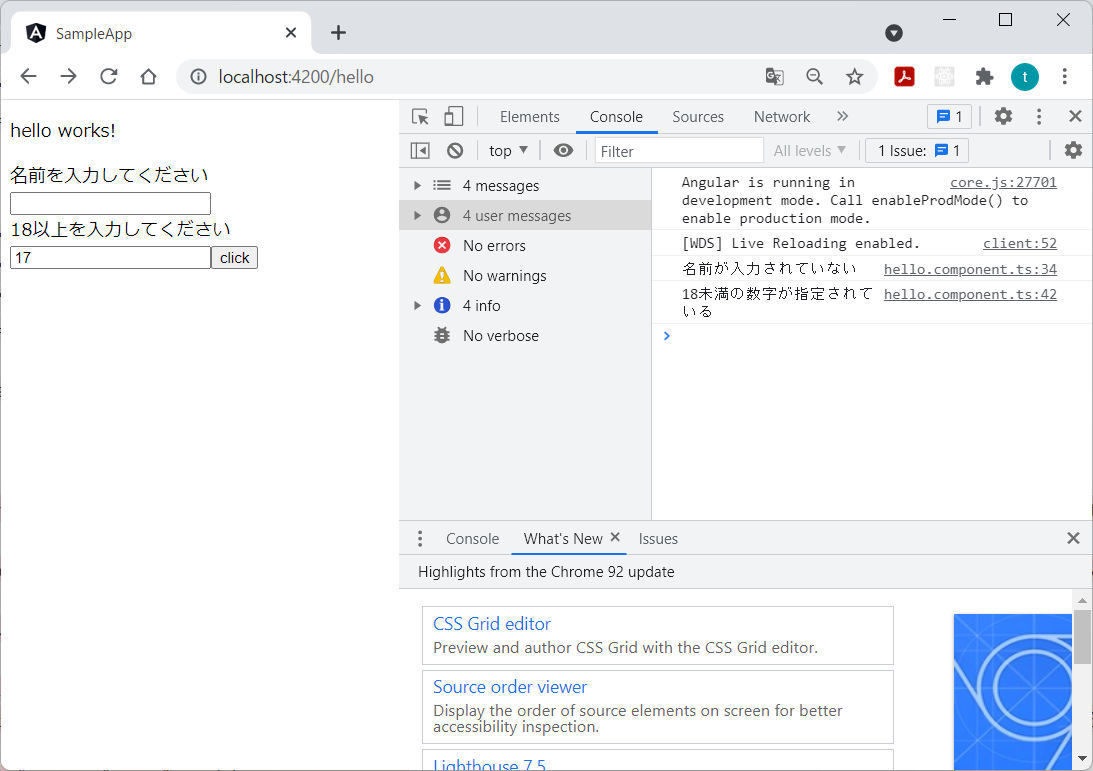
本プログラムを作成して、ブラウザから実行してみましょう。
名前を未入力、そして年齢を17と入力すると、次のようにエラーメッセージが表示されればOKです。
submitボタンを押す前からエラーメッセージが出力されると思いますが、本プログラムではそのような動作で問題ありません。
押した後にエラーメッセージを表示したいのであれば、onClick関数でエラーメッセージを作成してからhtmlに反映するようなプログラムに変更すればよいです。

Page 9 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/