2067 views
セレクトボックスの作り方
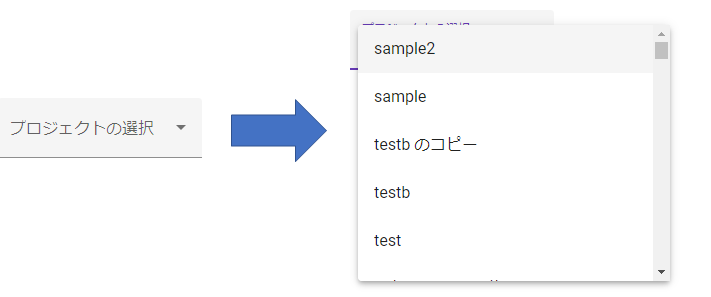
こういうよくあるセレクトボックスの作り方。

まず、app.module.tsに以下を追加。
import { MatSelectModule } from '@angular/material/select';
~略~
imports: [
~略~
MatSelectModule
],
次にコンポーネントのhtmlに以下を追加。
<!--
<mat-form-field appearance="fill">
<mat-label>Choose an option</mat-label>
<mat-select>
<mat-option value="option1">Option 1</mat-option>
<mat-option value="option2">Option 2 (disabled)</mat-option>
<mat-option value="option3">Option 3</mat-option>
</mat-select>
</mat-form-field>
-->
<mat-form-field appearance="fill">
<mat-label>プロジェクトの選択</mat-label>
<mat-select>
<mat-option *ngFor="let record of projects?.records" [value]="record.Project?.project_id">{{record.Project?.name}}</mat-option>
</mat-select>
</mat-form-field>
上のコメントアウトしているセレクタは、フラットに書いたもの。
下のコメントアウトしていない箇所は、ngForを用いた書き方。
大抵は下のほうになるはず。
Page 14 of 38.
[添付ファイル]
1.angular flex layoutについて.docx
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/