1565 views
URIの重要性
- URI:Uniform Resource Identifier
直訳すると、「統一リソース識別子」。つまり、「リソースをルールに従って識別するID」のこと。
つまり、URIはWeb上に存在するリソースを一意に示すことができる。
アクセスも用意。
URIの構文
URIは世界中のほかのリソースと重複しないようになっている。
では、どうして重複しないのか?構文を見てみる。
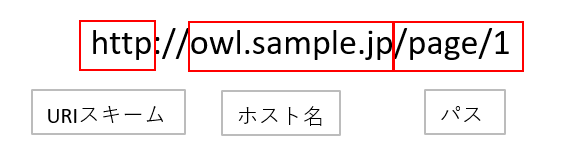
単純なURIの例

URIスキーム
URIは、URIスキームから始まる。
URIスキームには、URIが利用するプロトコルを示すのが一般的。
(例:https,http等)
「://」で区切る。
ホスト名
ホスト名は「DNS」で名前解決できるドメイン名か、IPアドレスを使用する。
インターネット上で一意である必要がある。
パス
ホストの中で、リソースを一意に示す。
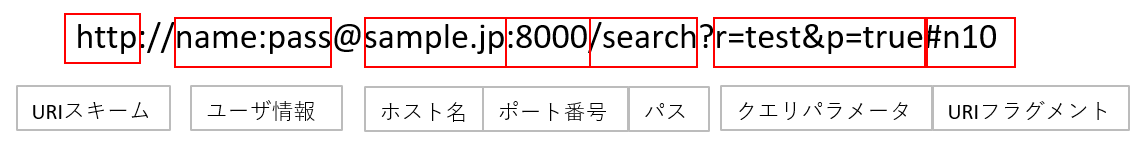
複雑なURIの例

ユーザ情報
「@」で区切る。その後ろに、ユーザー情報が続く。
「ユーザー名:パスワード」の表記になる。
ポート番号
「:」で区切る。
ポート番号は、このホストにアクセスするときのプロトコルで用いるTCPポートの番号を示す。
クエリパラメータ
クエリが複数ある時は、「&」で連結する。
検索サービスに、検索キーワードを渡すときなどに使用する。
URIフラグメント
URIが指し示すリソース内部のさらに細かい箇所を特定するのに使用する。
相対URIと絶対URI
理屈は、絶対パスと相対パスと同じ。
- 相対URI:test/1
- 絶対URI:http://owl.sample.jp/test/1
ベースURI
相対URIを使用するとき、起点となるURI(上の例だと「http://owl.sample.jp」)がわからない。
これを指定するのが、ベースURI。
リソースのURIをベースURIとする方法
ベースURIとなるリソースのURIをクライアント側で保存する必要がある。
これが難しい。よって、下の方法が開発された。
ベースURIを明示的に指定する方法
HTMLやXMLの中に明示的にベースURLを指定することができる。
< head >の要素に< base >要素を入れることで、指定できる。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<!-- このHTML文書内のベースURIはhttp://owl.sample.jp/になる。 -->
<base href="http://owl.sample.jp/">
</head>
<html
xmlの場合は、どの要素でもベースURIを指定できる。
<test1 xml:base="http://owl.sample.jp/1">
<test2 xml:base="http://owl.sample.jp/2">
</test2>
</test1>
※ここまで書いたけど、絶対URIを使う方がクライアントにとって親切。
URIと文字
## URIで使用できる文字列
URIで使用できる文字は以下の通りである。
- アルファベット:A-Z,a-z
- 数字:0-9
- 記号:-,@,:,~,.,!,$,&,()
逆に、ひらがなをURIに使用するなどは不可能
%エンコーディング
URIで使用できない文字(例えばひらがな)をURIに入れる場合は、%エンコーディングで文字をエンコードする。
「%」は、%エンコーディングで使用するので、RUIで直接使用は不可能。
例:あ=>%E3%81%82
※文字エンコーディングは、UTF-8を使用するのが一般的
URIの長さ
仕様上、URIの長さ制限はないが、実装上は制限が存在する。
InternetExplorerは、バージョンを問わず、2038バイトまで。
スキーム
URIスキームの公式な一覧はIANAにある。70くらい登録されている。
URI,URL,URNの違い
URL
リソースの場所を示す
ドメインを更新しなかったりすると、使用できなくなる。
URI
URIは、URLとURNを総省する名前。
リソースを識別
URN
リソースの名前を示す
リソースに恒久的なIDを与えることができる。ドメイン名は付与できない。
Page 4 of 18.
[添付ファイル]
お問い合わせ

owl
自己紹介
駆け出しエンジニア
だいたいweb系をかじってる
最近ちょとブロックチェーンに興味出てきた