908 views
GoogleMapを簡単に表示するだけならば、ウィザードで作るのがよい。
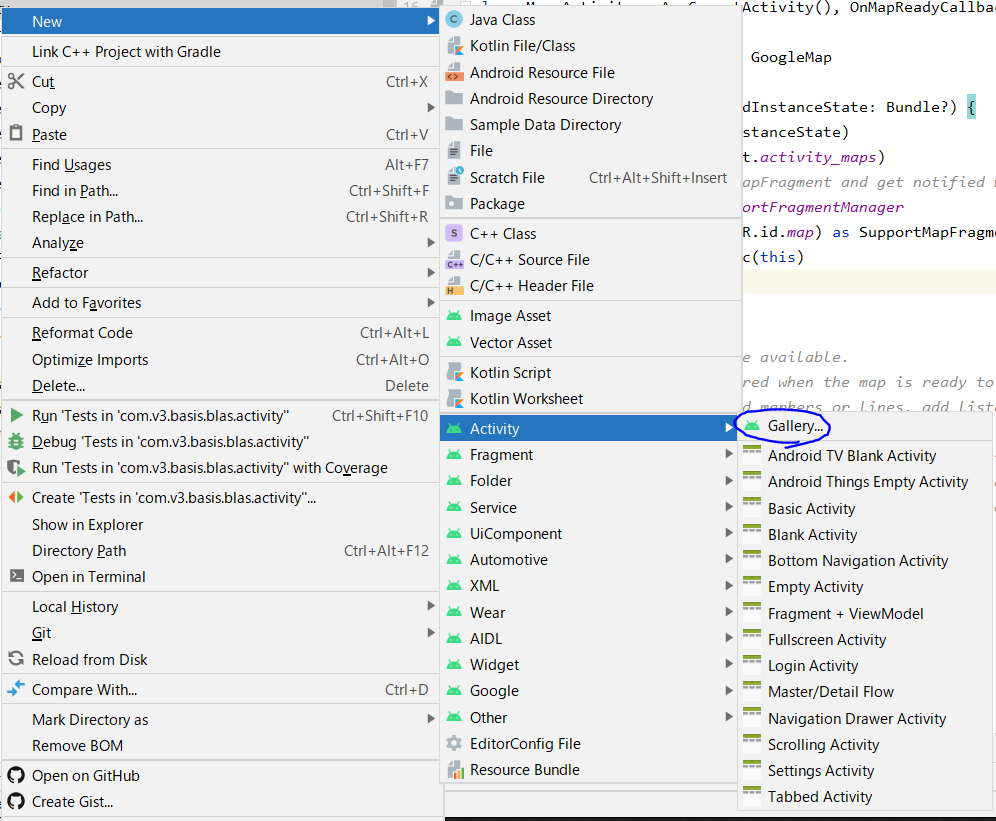
[activity右クリック]→[New]→[Gallery]を選択する。

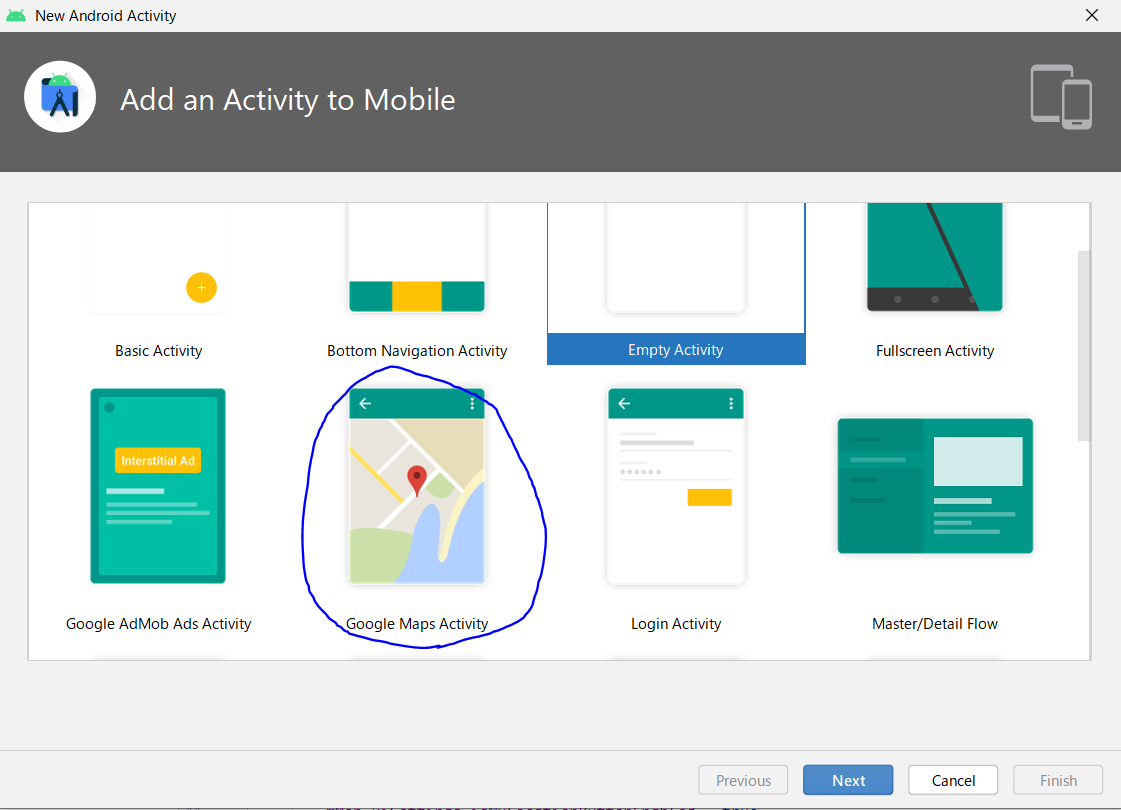
表示されたギャラリーからMapを選択する。

googlemapsapi.xmlが作成されているので、23行目にGoogleMapのAPIキーを指定する。
APIキーはGoogleAPIConsoleで取得できる。
<resources>
<!--
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=01:46:5B:16:F5:91:81:FC:DE:A3:AC:4E:EE:88:3E:4B:16:40:FB:D4%3Bcom.v3.basis.blas.activity
You can also add your credentials to an existing key, using these values:
Package name:
com.v3.basis.blas.activity
SHA-1 certificate fingerprint:
01:46:5B:16:F5:91:81:FC:DE:A3:AC:4E:EE:88:3E:4B:16:40:FB:D4
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
-->
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">ここにAPIキーを指定する</string>
</resources>
作成されたアクティビティにこんな感じで書くと、地図が表示される。
package com.v3.basis.blas.activity
import android.location.Geocoder
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.google.android.gms.maps.CameraUpdateFactory
import com.google.android.gms.maps.GoogleMap
import com.google.android.gms.maps.OnMapReadyCallback
import com.google.android.gms.maps.SupportMapFragment
import com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions
import com.v3.basis.blas.R
import java.util.*
class MapsActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var mMap: GoogleMap
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_maps)
// Obtain the SupportMapFragment and get notified when the map is ready to be used.
val mapFragment = supportFragmentManager
.findFragmentById(R.id.map) as SupportMapFragment
mapFragment.getMapAsync(this)
}
/**
* Manipulates the map once available.
* This callback is triggered when the map is ready to be used.
* This is where we can add markers or lines, add listeners or move the camera. In this case,
* we just add a marker near Sydney, Australia.
* If Google Play services is not installed on the device, the user will be prompted to install
* it inside the SupportMapFragment. This method will only be triggered once the user has
* installed Google Play services and returned to the app.
*/
override fun onMapReady(googleMap: GoogleMap) {
mMap = googleMap
mMap.uiSettings.isScrollGesturesEnabled = true
mMap.uiSettings.isZoomGesturesEnabled = true
mMap.uiSettings.isMapToolbarEnabled = true
mMap.uiSettings.isCompassEnabled = true
mMap.uiSettings.isMyLocationButtonEnabled = true
val geoCorder = Geocoder(this, Locale.getDefault())
val addrList = geoCorder.getFromLocationName("東京都千代田区霞が関3-1-1", 1)
val address = addrList.get(0)
// Add a marker in Sydney and move the camera
val sydney = LatLng(address.latitude, address.longitude)
//mMap.animateCamera(CameraUpdateFactory.newLatLngZoom(sydney, 1.0f))
mMap.addMarker(MarkerOptions().position(sydney).title("東京都千代田区霞が関3-1-1"))
val zoomRate = 15.0f//mMap.maxZoomLevel
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, zoomRate))
}
}
Page 16 of 19.
[添付ファイル]
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/