1098 views
リサイクラービュー、ややこしい。もっと簡単にならないものか。
絶対覚えてられないので、メモを残しておく。
表示だけ
* activity_main.xml*
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycleSampleView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
* row.xml*
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/custom_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
MainActivity.kt
package com.konishisoft.recyclertest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Layout
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import android.widget.Toast
import androidx.recyclerview.widget.DividerItemDecoration
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//リサイクルビューの設定
val recycleSampleView = findViewById<RecyclerView>(R.id.recycleSampleView)
val layout = LinearLayoutManager(applicationContext)
recycleSampleView.layoutManager = layout
//データの登録
val dataList = mutableListOf<String>("aaa", "bbb", "ccc")
val adapter = RecyclerListAdapter(dataList)
recycleSampleView.adapter = adapter
//区切り線
val decorator = DividerItemDecoration(applicationContext, layout.orientation)
recycleSampleView.addItemDecoration(decorator)
}
/* ビューホルダクラス */
private inner class RecyclerListViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
var customTextView : TextView
init {
customTextView = itemView.findViewById(R.id.custom_text)
}
}
/* アダプタクラス */
private inner class RecyclerListAdapter(private val listData:MutableList<String>):RecyclerView.Adapter<RecyclerListViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerListViewHolder {
val inflater = LayoutInflater.from(applicationContext)
//row.xml取得
val view = inflater.inflate(R.layout.row, parent, false)
val holder = RecyclerListViewHolder(view)
view.setOnClickListener {
val menu =it.findViewById<TextView>(R.id.custom_text)
Toast.makeText(applicationContext, menu.text, Toast.LENGTH_SHORT).show()
}
return holder
}
override fun onBindViewHolder(holder: RecyclerListViewHolder, position: Int) {
val item = listData[position]
holder.customTextView.text = item.toString()
}
override fun getItemCount(): Int {
return listData.size
}
}
}
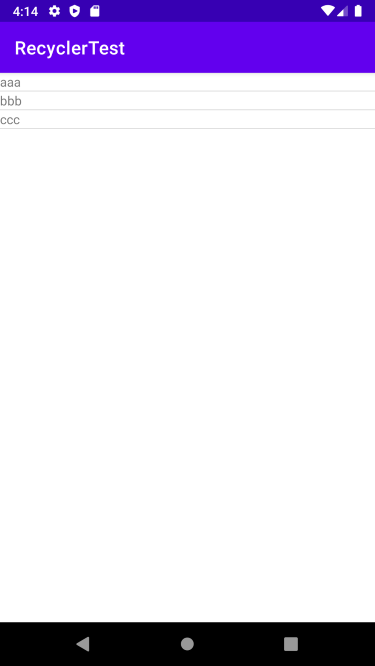
実行結果

Page 7 of 19.
[添付ファイル]
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/