979 views
やりたいこと
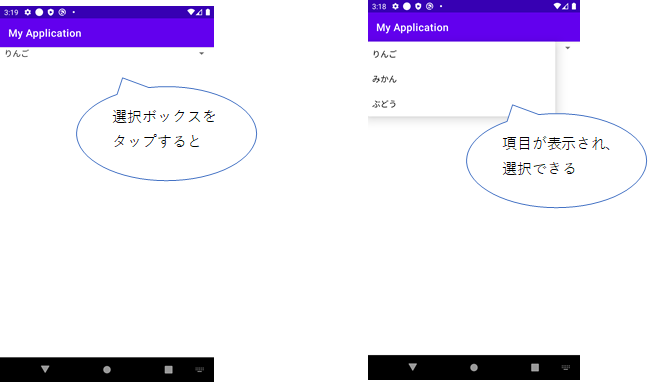
今回のやりたいことは簡単です。
選択ボックスを選択すると、選択項目が表示され、選択できるという基本的な機能です。

データバインディングを使って、選択された内容を取得できるようにしたいと思います。
まずは表示だけやってみる
MainActivity.kt
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val strList = arrayOf("りんご", "みかん", "ぶどう")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this, android.R.layout.simple_spinner_item, strList)
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinner.adapter = adapter
}
}
14行目、androidが標準で持っているレイアウト、R.layout.simplespinneritemをレイアウトに指定します。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/parentView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</layout>
11行目から14行目でSpinnerを定義しています。
これが選択ボックスになります。
あとは、データバインディングをするために、build.gradleに以下を追記してsyncします。
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
apply plugin: 'kotlin-android-extensions'
dataBinding {
enabled = true
}
とりあえず動かすと、こんな画面が表示されます。

コード解説
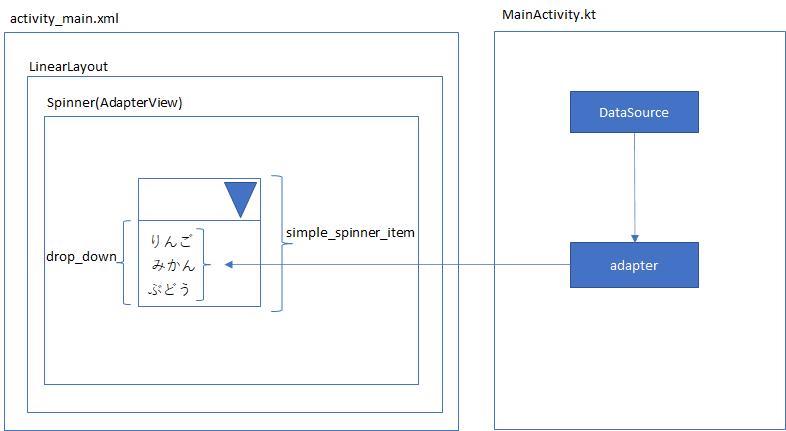
今回のコードを図で表すと以下になります。

左がactivity_main.xmlの構成、右がMainActivity.ktの中身になります。
MainActivity.ktのDataSourceですが、これは9行目の以下のコードがDataSourceになります。
private val dataSource = arrayOf("りんご", "みかん", "ぶどう")
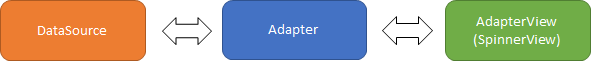
adapter自体は、ViewとDataSourceの仲介役をするクラスです。
一方、activity_main.xmlのSpinnerはAdapterViewでデータを受け取ることができるクラスです。
イメージにすると、こんな感じです。

MainActivity.ktの14行目でadapterを生成し、16行目でspinerViewにadapterを渡しています。
このときDataSoureを表示するレイアウトにandroid.R.layout.simplespinneritemを指定しています。
じゃあ、15行目は何をしているのか?ですが、これはdrop_downの表示形式を変更しています。
試しに、15行目をコメントアウトしてみましょう。
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val dataSource = arrayOf("りんご", "みかん", "ぶどう")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, dataSource)
//adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinnerView.adapter = adapter
}
}
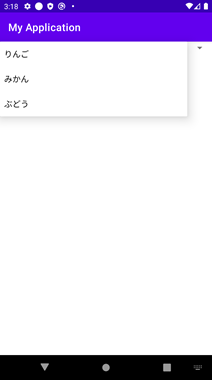
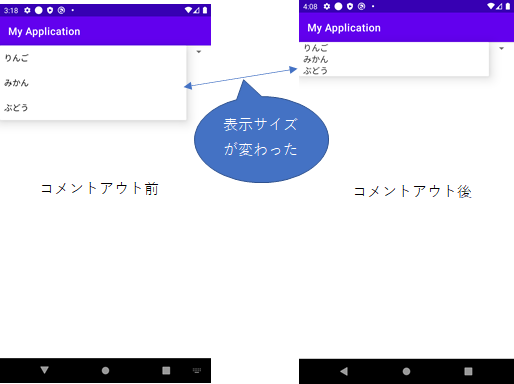
コメントアウトする前の画面が左、コメントアウトした後の画面が右です。

15行目をコメントアウトすると、表示されるリストのサイズが変わりました。
setDropDownViewResourceでドロップダウンに表示されるレイアウトを変更しているということになります。
setDropDownViewResourceで表示間隔を大きくすることで選択しやすくすることが目的です。
選択されたアイテムを取得する
選択されたアイテムを取得するには、Viewにリスナーを登録します。
リスナーを登録しているのが、以下のコードの22行目から32行目になります。
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Spinner
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val dataSource = arrayOf("りんご", "みかん", "ぶどう")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, dataSource)
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinnerView.adapter = adapter
spinnerView.onItemSelectedListener = object:AdapterView.OnItemSelectedListener {
override fun onItemSelected(p0: AdapterView<*>?, p1: View?, p2: Int, p3: Long) {
val spinnerParent = p0 as Spinner
val text = spinnerParent.selectedItem as String
Toast.makeText(applicationContext, "${text}が選択されました($p2)($p3)", Toast.LENGTH_SHORT).show()
}
override fun onNothingSelected(p0: AdapterView<*>?) {
//アイテムが選択されなかったとき。本サンプルでは通らない。
}
}
}
}
onItemSelectedとonNothingSeletedをオーバーライドします。
選択された内容を取得するには、24行目、25行目のようにspinnerViewが引数に渡ってくるので、SpinerViewからSelectedItemを抜きます。
Page 15 of 19.
[添付ファイル]
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/