1060 views
迷路のデータ形式
16×16の迷路に対して、データ上は17×17の配列で表現する。
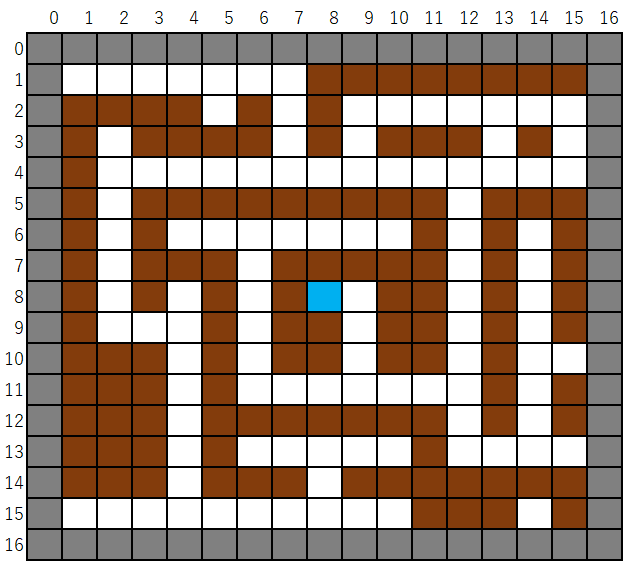
図1を例に説明する。
白色部分はRaspberryPiMouseが通過できる床を表現している。
茶色は壁を表現している。
灰色も壁であるが、迷路を自動生成する上で除去できない壁である。
水色はゴールである。
配列上では次の値で表現する。
| 色 | 値 |
|---|---|
| 白色 | 0 |
| 茶色 | 1 |
| 灰色 | 1 |
| 水色 | 0 |
センサーは茶色、灰色のときは値を1、白色、水色のときは値を0で表現する。
水色を-1で返してしまうと、迷路上の端にいることがわかったり、ゴール付近にいることが分かってしまう。
マイクロマウスの競技時にそれらの情報は得られないため、センサーは通過できるかどうかだけを返す仕様にする。
サンプルできた
git clone https://github.com/koni0626/maze.git
でクローンします。flaskベースです。
Page 6 of 9.
[添付ファイル]
お問い合わせ

すぺぺぺ
自己紹介
本サイトの作成者。
プログラムは趣味と勉強を兼ねて、のんびり本サイトを作っています。
フレームワークはdjango。
ChatGPTで自動プログラム作成に取り組み中。
サイト/ブログ
https://www.osumoi-stdio.com/novel/