818 views
propsって?
簡単に書くと、「コンポーネント利用時、属性として使用できる値」のこと。
変数のイメージに近いかもしれない。
ただし、「後から値を更新することはできない」。
表記
const App = ()=>{
return (
<div>
<User name={"UserA"} age={20}/>
</div>
)
}
const User = (props) =>{
return <div>name = {props.name}, age = {props.age} </div>
}
export default App;
「const User」で、Userが呼ばれたときの処理を記述。
「< User >」内部に値を渡すことで、実行する
出力

ちょっと応用
const App = ()=>{
const list = [
{name:"UserA",age:20},
{name:"UserB",age:30}
]
return (
<div>
{
list.map((user,index) => {
return <User name={user.name} age={user.age} key={index}/>
})
}
</div>
)
}
const User = (props) =>{
return <div>name = {props.name}, age = {props.age} </div>
}
export default App;
上では、単一の値でやっていたが、今回は配列で実装してみた。
この時、「key = {index}」を忘れると、エラーが発生する。
出力

prop-typesは別モノ?
Prop-typesは、propでやり取りする値の型を指定することができる。
2021/06/29加筆
React のバージョンが、15.5以降は、別ライブラリーになったみたい。よって、別途インストールする必要がある。
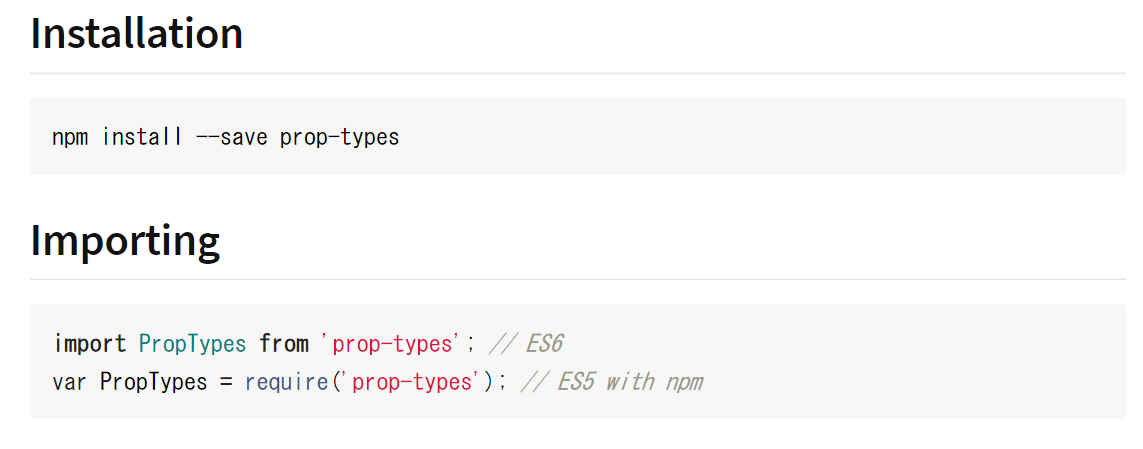
やり方は、以下のサイトに書いてあるので、参考にしてほしい。
※ 以外に簡単です。
参考サイト

実装例
import React,{Component} from 'react'
import PropTypes from 'prop-types';
const App = ()=>{
const list = [
{name:"UserA",age:20},
{name:"UserB",age:30}
]
return (
<div>
{
list.map((user,index) => {
return <User name={user.name} age={user.age} key={index}/>
})
}
</div>
)
}
const User = (props) =>{
return <div>name = {props.name}, age = {props.age} </div>
}
User.propTypes = {
name:PropTypes.string
}
export default App;
特に必要なのは、2行目の「import~」と23行目の「User.PropTypes」。
「import~」を宣言することで、PropTypesを使用可能になる。
「User.propTypes」では、Userで使用する値の型宣言ができる。
※補足だが、「name:PropTypes.string」の後ろに「.isRequired」をつけると必須属性を付与できる。
「nama:PropTypes.string.isRequired」
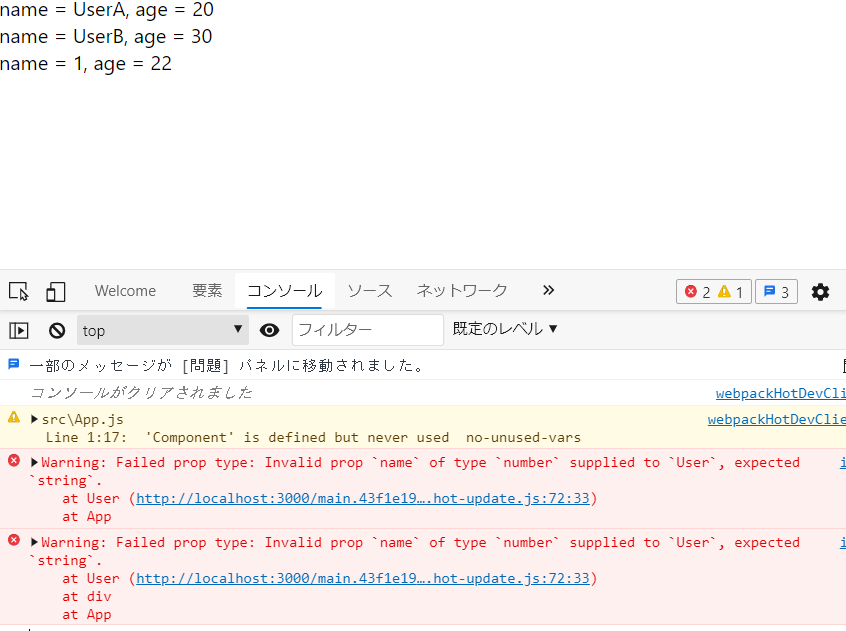
出力(nameに数字を入れた場合)

[意訳]
stringの必須制約だろうが。違う値いれんなよコラ。
なんかめっちゃ怒られる,,,
Page 4 of 7.
[添付ファイル]
お問い合わせ

owl
自己紹介
駆け出しエンジニア
だいたいweb系をかじってる
最近ちょとブロックチェーンに興味出てきた