893 views
まずは、Hello world
参考サイト
正直、このサイト以上にうまく書ける気がしないので、このサイトを参考にするのがいいと思う。
App.jsの内容を変更してみる
import React, { Component } from 'react';
class App extends Component {
render(){
return(
<React.Fragment>
test
</React.Fragment>
)
}
}
export default App;

testが表示された。
遊んでみる
フォームっぽいのを作ってみる
import React, { Component } from 'react';
class App extends Component {
render(){
return(
<React.Fragment>
<label htmlFor="Test" >For</label>
<input type= "text" >
</React.Fragment>
)
}
}
export default App;
※labelで、ラベル作成。inputでテキストボックスを作成した。

動きを取得する
テキストボックスの値変更
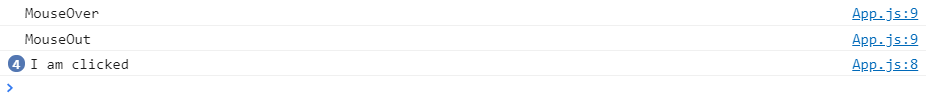
<input type= "text" onChange={()=>{console.log("I am clicked")}}/>
マウスオーバーとマウスアウト
<button text= "over" onMouseOver ={()=>{console.log("MouseOver")}} onMouseOut={()=>{console.log("MouseOut")}}>Test</button>
出力


Page 2 of 7.
[添付ファイル]
お問い合わせ
プロフィール

owl
自己紹介
駆け出しエンジニア
だいたいweb系をかじってる
最近ちょとブロックチェーンに興味出てきた