1224 views
作成する環境
NEMのクライアントアプリを次の環境で作成します。
- node.js
- typescript
- nem-library
nem-libraryが、XEMを送金するためのライブラリです。
nem-libraryはtypescriptで作成されているため、クライアントプログラムもtypescriptで作成します。
WEBサーバは、node.jsのwebサーバを使用します。
node.jsのインストール
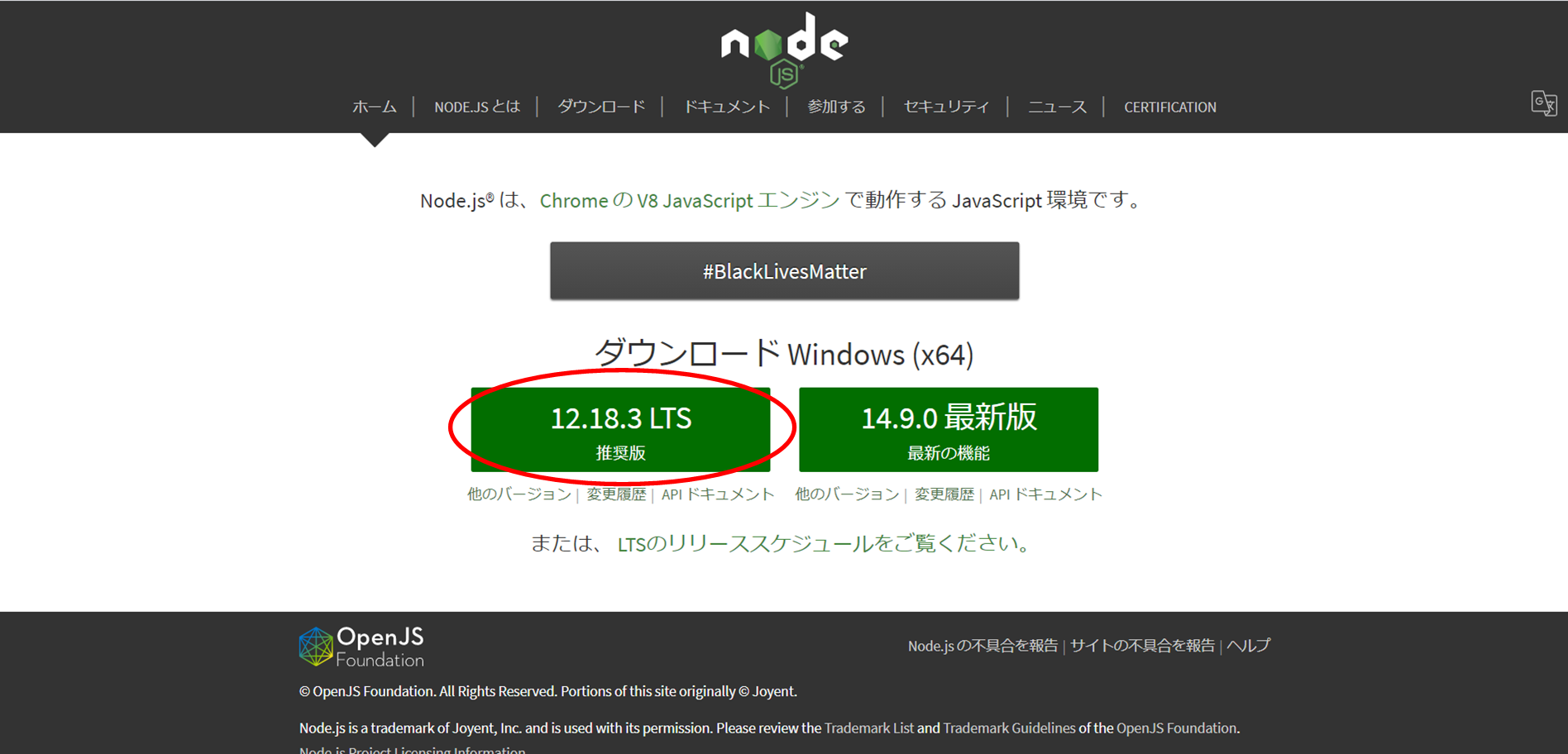
https://nodejs.org/ja/にブラウザでアクセスします。
上記のリンク先から、12.18.3 LTSをダウンロードします(図1)。

図1 12.18.3LTSのダウンロード
ダウンロードしたnode-v12.18.3-x64.msiをダブルクリックして実行します。
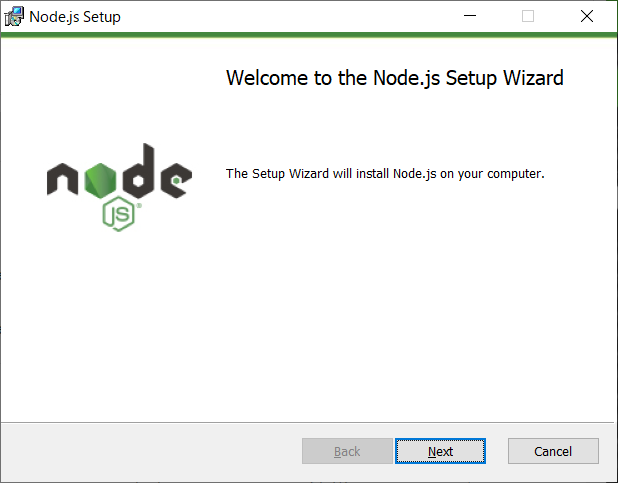
nextボタンを押下します(図2)。

図2 Node.js Setup画面
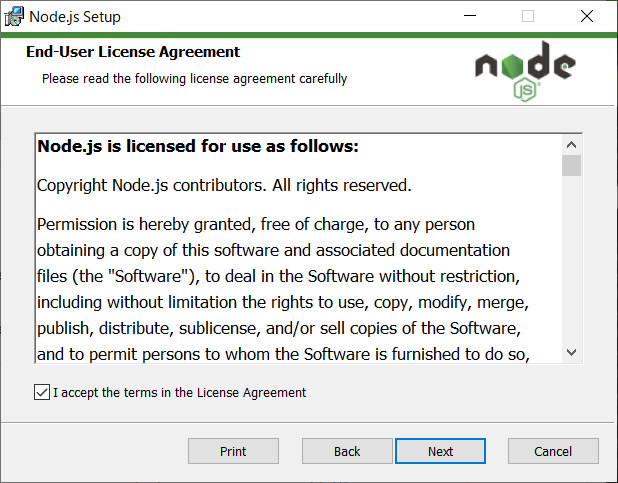
「I accept the terms in the License Agreement」にチェックをつけて、Nextボタンを押下します(図3)。

図3 End-User Licence Agreement画面
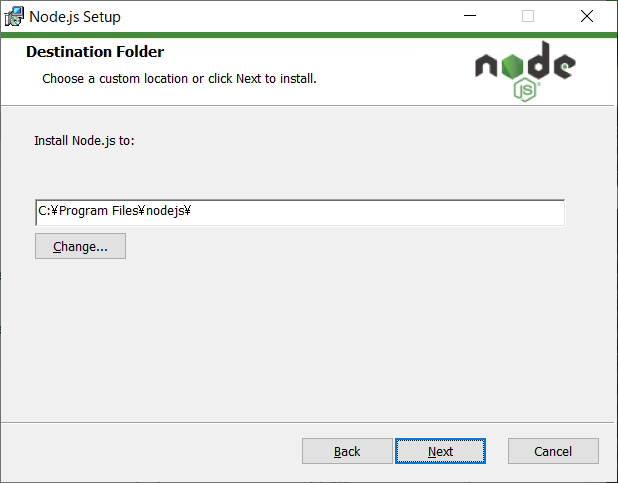
インストールするディレクトリを選択します。変更がなければデフォルトのままでOKです(図4)。

図4 Destination Folder画面
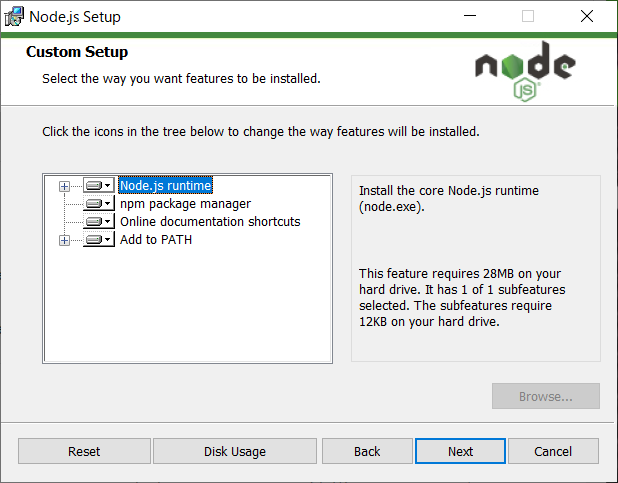
インストールモジュールを選択します。デフォルトではすべてインストールされるので、そのままNextボタンを押下します(図5)。

図5 カスタマイズ画面
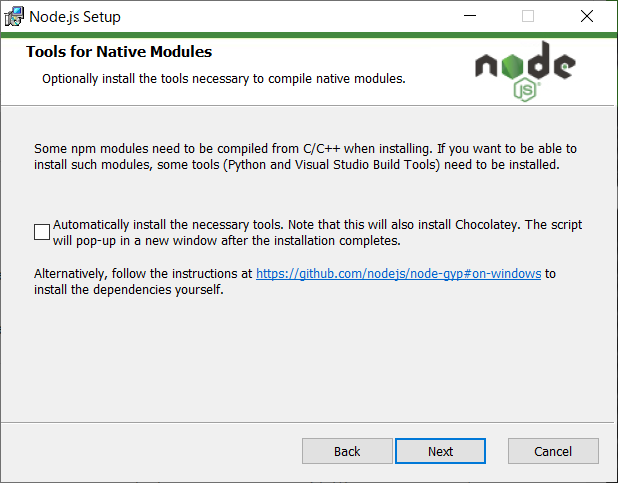
いくつかのモジュールは、C/C++のコンパイラが必要になります。Automatically…と書かれているチェックボックスをつけると必要なツールを自動的にダウンロードしてくれます。
今回はチェックをつけずにNextボタンを押下します(図6)。

図6 Tools fot Native Modules画面
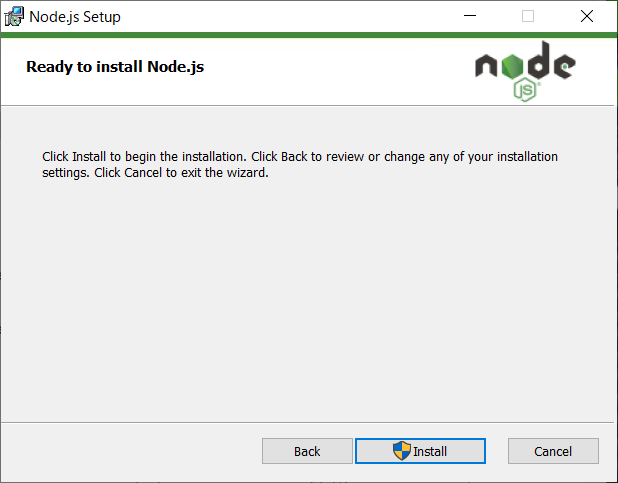
Installボタンを押下します(図7)。

図7 Ready to install Node.js画面
管理者権限を求められるので、「はい」を選択します。
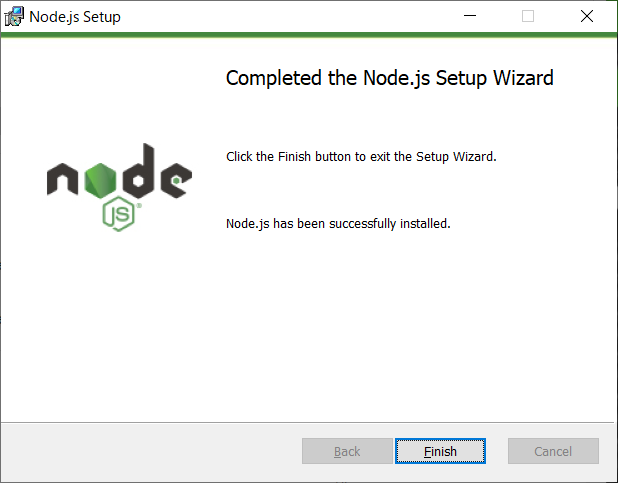
インストールが完了すると図8の画面が表示されます。
Finishボタンを押下して、インストールを終了します。

図8 インストール完了画面
node.jsの動作確認
コマンドプロンプトを起動して、以下のコマンドを実行してみます。
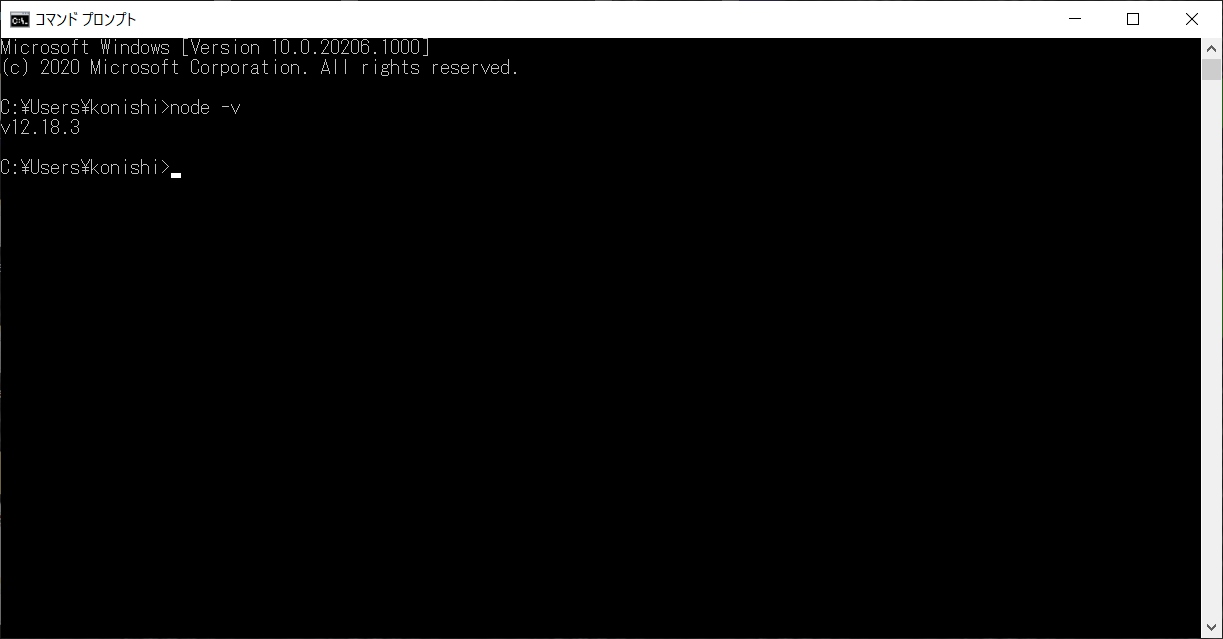
node -v
12.18.3と表示されれば、インストールできています(図9)。

図9 node -v実行画面
javascirptというと、従来はHTMLファイルに以下のようなコードを記述して、ブラウザで実行して確認することが多かったと思います。
<script>
console.log("hello NEM!");
</script>
そのため、本質とは違うHTMLファイルを書いて、その中にスクリプトを埋め込んで、ようやくテスト!
というのがすごく面倒だったと思います。
特にpythonやphpなどインタプリタ系の言語に慣れている方は面倒だったのではないかと思います。
node.jsはコマンドラインからjavascirptを実行できます。
試しにやって見ましょう。
まず、コマンドラインを起動して以下のコマンドを実行します。
node
すると、入力待ちになると思います。
以下の一文を入力してenterキーを押してみましょう。
console.log("hello NEM!");
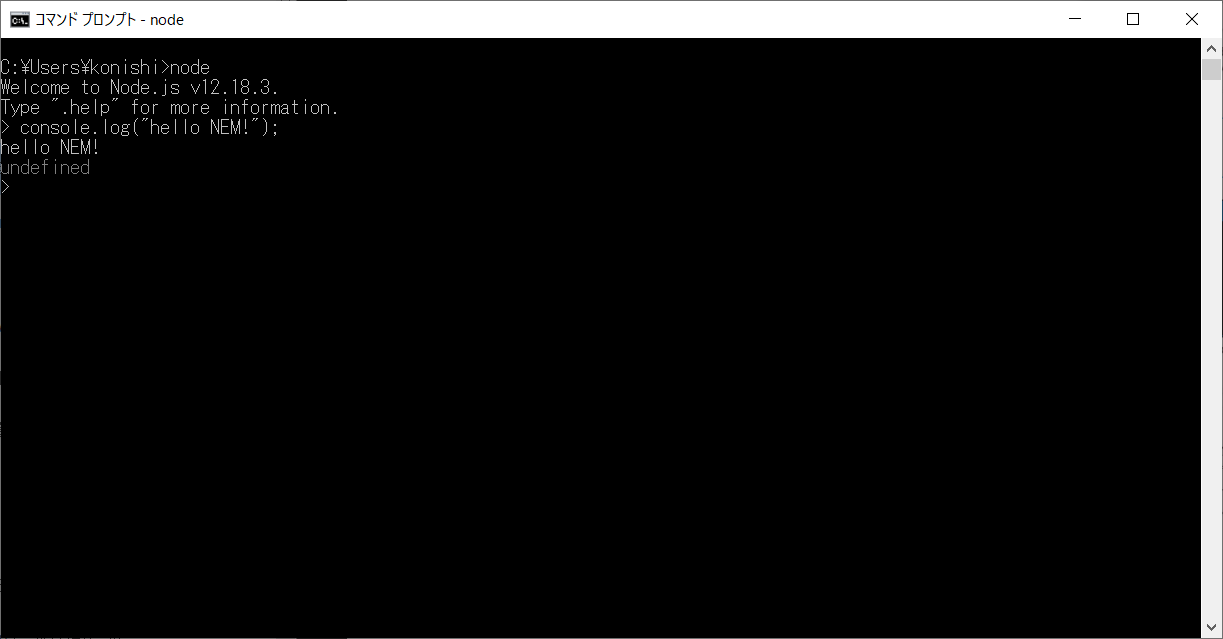
図10のような実行結果は得られたでしょうか?

図10 コマンドラインから実行した結果
node.jsはjavascriptをインタプリタとして実行してくれます。これは便利!
とくれば、次はファイルからの実行です。
任意のパスにjavascriptのファイルを作成して、次のスクリプトを書いてみましょう。
ここでは、ファイル名をhello.jsとしています。
console.log("hello NEM!");
次に、コマンドプロンプトを起動して以下のコマンドを実行してみましょう。
node hello.js
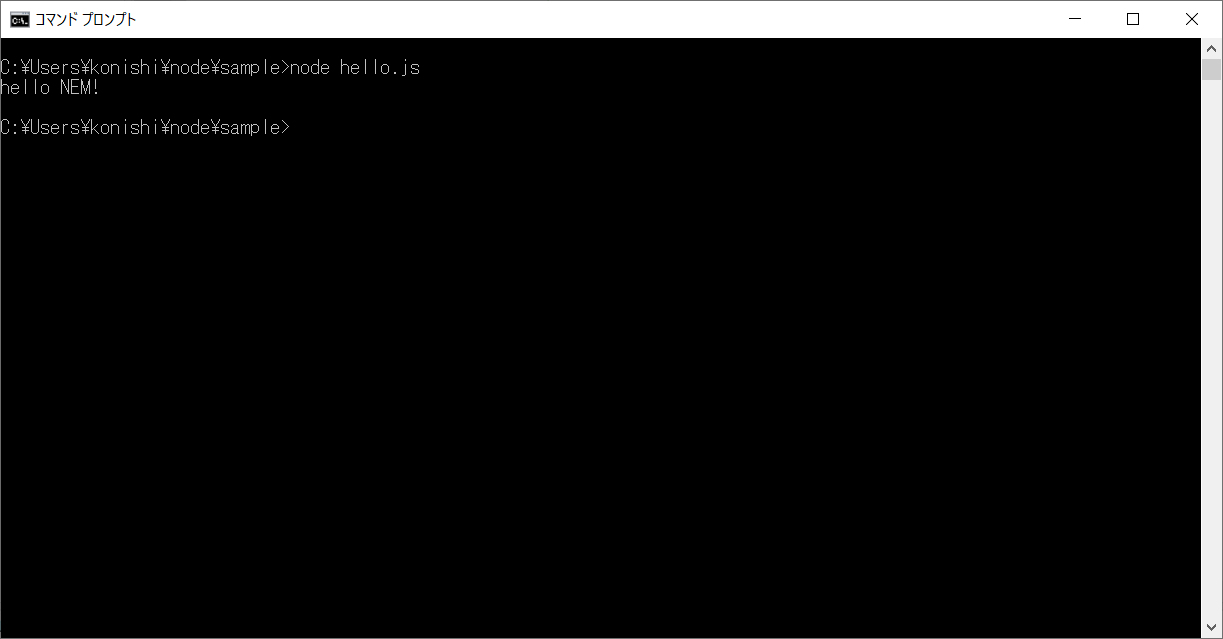
図11のような実行結果を得られたと思います。便利ですね。

図11 コマンドラインからスクリプトファイルを実行した結果
Page 4 of 6.
[添付ファイル]
