958 views
ひな形
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>10日で覚えるJavaScript</title>
</head>
<body>
<p>はじめてのHTML</p>
<script type="text/javascript">
document.write('<p>そして、はじめてのJavaScript</p>');
</script>
</body>
</html>
クリックしたら、ダイアログを表示する
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>10日で覚えるJavaScript</title>
</head>
<body>
<p>はじめてのHTML</p>
<script type="text/javascript">
function showHello() {
alert("hello");
}
</script>
<input type="button" value="ボタン" onclick="showHello();">
</body>
</html>
無駄なコード
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>10日で覚えるJavaScript</title>
</head>
<body>
<p id="first">はじめてのHTML</p>
<script type="text/javascript">
function showHello1() {
alert("hello1");
}
function showHello2() {
alert("hello2");
}
function showHello3() {
alert("hello3");
}
</script>
<input id="button1" type="button" value="ボタン1" onClick="showHello1();">
<input id="button2" type="button" value="ボタン2" onClick="showHello2();">
<input id="button3" type="button" value="ボタン3" onClick="showHello3();">
</body>
</html>
クラスとIDの使い分け
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>10日で覚えるJavaScript</title>
</head>
<body>
<p id="first">はじめてのHTML</p>
<p id="p1" class="yoko"></p>
<p id="p2" class="yoko"></p>
<p id="p3" class="yoko"></p>
<input type="button" value="クラス" onClick="btnPressClass()">
<input type="button" value="ID" onClick="btnPressID()">
<script type="text/javascript">
function btnPressClass() {
var eles = document.getElementsByClassName("yoko");
for(var i = 0; i < eles.length; i++) {
eles[i].innerHTML ="こんにちわ" + i;
}
}
function btnPressID() {
var ele1 = document.getElementById("p1");
ele1.innerHTML = "こんばんわ1";
var ele2 = document.getElementById("p2");
ele2.innerHTML = "こんばんわ2";
var ele3 = document.getElementById("p3");
ele3.innerHTML = "こんばんわ3";
}
</script>
</body>
</html>
jquery
document.getElementById('a').innerHTML='hello';
⇩
$('#a').html('hello');
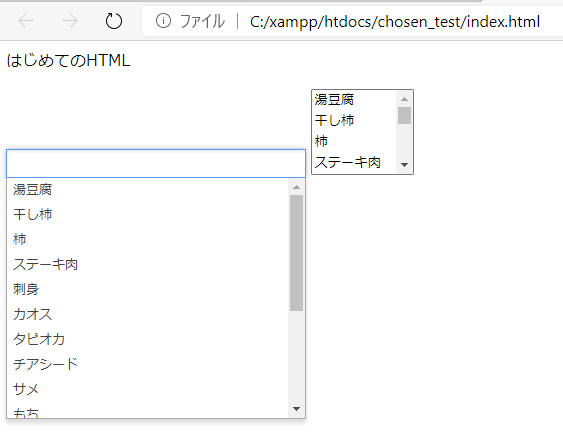
chosen
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/chosen/1.8.7/chosen.min.css" rel="stylesheet">
</head>
<title>10日で覚えるJavaScript</title>
<body>
<p id="first">はじめてのHTML</p>
<select id="chosen1" class="chosen-select" data-placeholder="選択しよう" multiple>
<option value="1">湯豆腐</option>
<option value="2">干し柿</option>
<option value="3">柿</option>
<option value="4">ステーキ肉</option>
<option value="5">刺身</option>
<option value="6">カオス</option>
<option value="7">タピオカ</option>
<option value="8">チアシード</option>
<option value="9">サメ</option>
<option value="10">もち</option>
<option value="11">筋肉</option>
<option value="12">焼肉</option>
<option value="13">しゃぶしゃぶ</option>
<option value="14">読書</option>
<option value="15">時間</option>
<option value="16">タムタム</option>
<option value="17">スス</option>
</select>
<select id="chosen2" class="chosen-select" data-placeholder="選択しよう" multiple>
<option value="1">湯豆腐</option>
<option value="2">干し柿</option>
<option value="3">柿</option>
<option value="4">ステーキ肉</option>
<option value="5">刺身</option>
<option value="6">カオス</option>
<option value="7">タピオカ</option>
<option value="8">チアシード</option>
<option value="9">サメ</option>
<option value="10">もち</option>
<option value="11">筋肉</option>
<option value="12">焼肉</option>
<option value="13">しゃぶしゃぶ</option>
<option value="14">読書</option>
<option value="15">時間</option>
<option value="16">タムタム</option>
<option value="17">スス</option>
</select>
<script type="text/javascript">
$(document).ready(function(){
$("#chosen1").chosen({
width: "300px"
});
});
</script>
</body>
</html>

Page 1 of 3.
[添付ファイル]
お問い合わせ
プロフィール

自己紹介
サイト/ブログ
ツイッター