2078 views
1_Activityの追加
最初に、スプラッシュ画面用にActivityを作成します。
目的
スプラッシュ画面の実装に必要なファイルを追加するため
手順
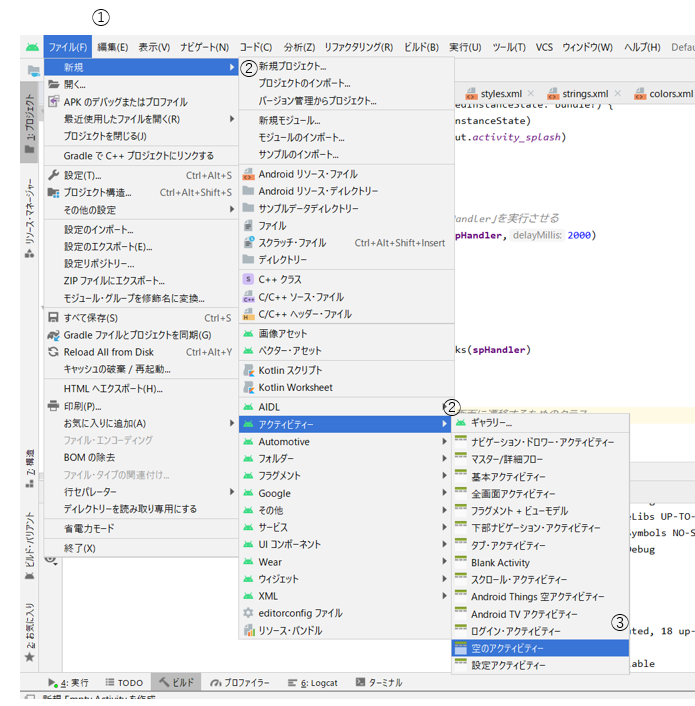
- 左上「ファイル」をクリックする
- 新規=>アクティビティーと進む
「空のアクティビティー」を選択。クリックする

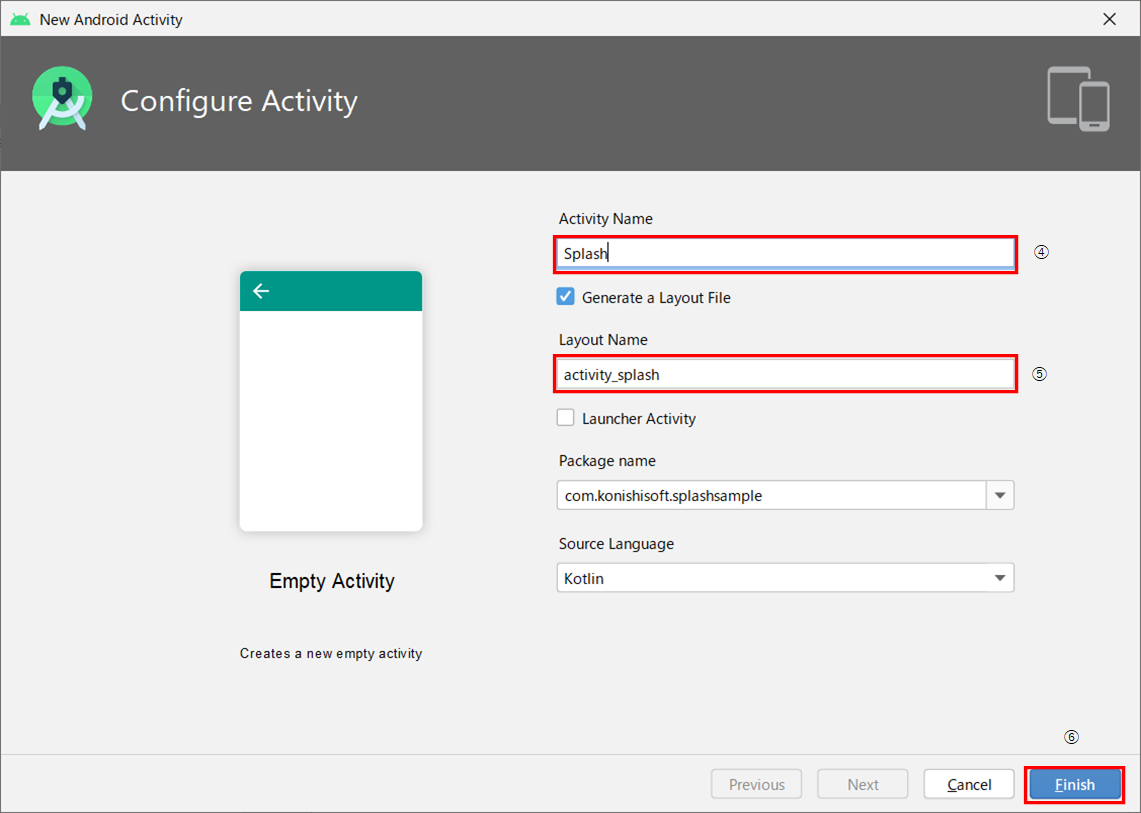
アクティビティ名を入力する(本書では、仮に「SplashActivity」とします)
- レイアウト名を入力する(本書では、仮に「SplashLayout」とします)
- 「完了」をクリックする

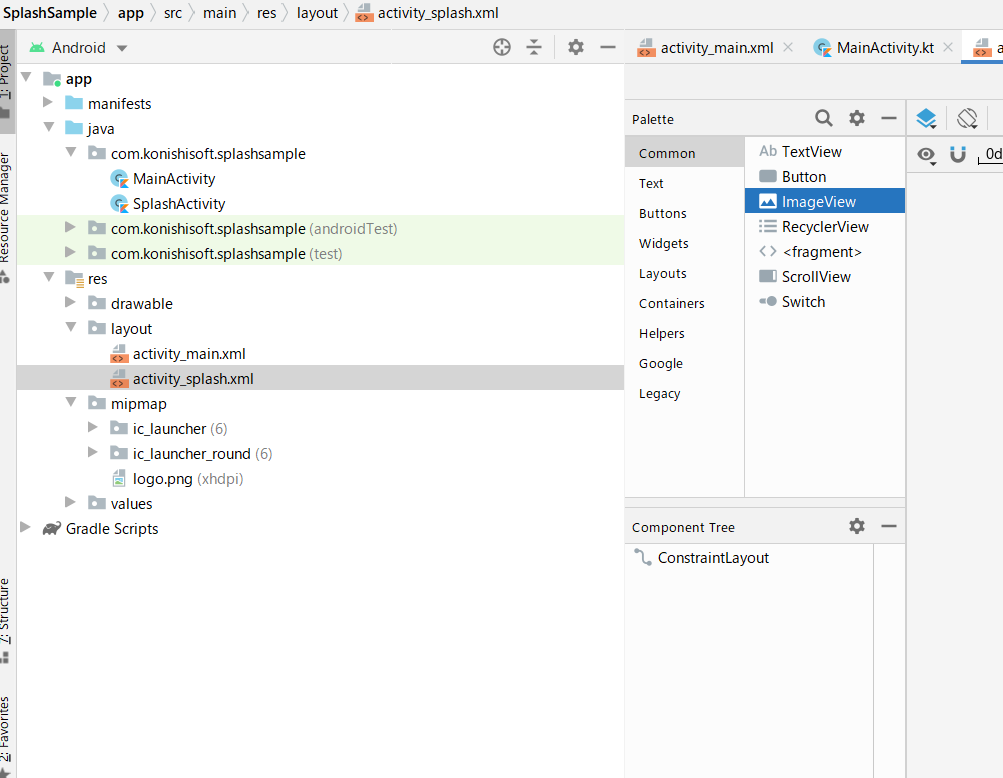
- 先ほど入力したものと同じ名前の「layoutファイル」と「activityファイル」があることを確認する。
2_「SplashActivity.kt」を編集する
次に、作成したActivityの中身を編集します。
目的
スプラッシュ画面の実装に必要な処理を記述するため
手順
- 「SplashActivity.kt」を開く
- 以下のコードを「SplashActivity.kt」に記述する
package com.konishisoft.splashsample
import android.content.Intent
import android.os.Bundle
import android.os.Handler
import androidx.appcompat.app.AppCompatActivity
class SplashActivity : AppCompatActivity() {
val handler = Handler()
val spHandler = SplashHandler()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
}
override fun onResume() {
super.onResume()
//2000ミリ秒遅れて、「spHandler」を実行させる
handler.postDelayed(spHandler, 2000)
}
override fun onStop() {
super.onStop()
intent = null
handler.removeCallbacks(spHandler)
}
//スプラッシュ画面からスタート画面に遷移するためのクラス
inner class SplashHandler : Runnable {
override fun run() {
//画面遷移
intent = Intent(this@SplashActivity, MainActivity::class.java)
startActivity(intent)
//アクティビティを破棄する
this@SplashActivity.finish()
}
}
}
3_画像ファイルの保存
スプラッシュ画面にて、表示する画像を保存します。
※画像が保存済の場合は、スキップ可です。
目的
スプラッシュ画面で表示する画面を保存するため。
手順
- ディレクトリ「mipmap」に、画像をドラックドロップする。
※この時、画像の拡張子はpng。画像ファイル名は英小文字が望ましい。英大文字にしてバグ発生したので,,,

4activitysplash.xmlを編集する
続いて、Activity作成と同時に作成された「layout」ファイルを編集します。
目的
スプラッシュ画面で画像を表示するため。
手順
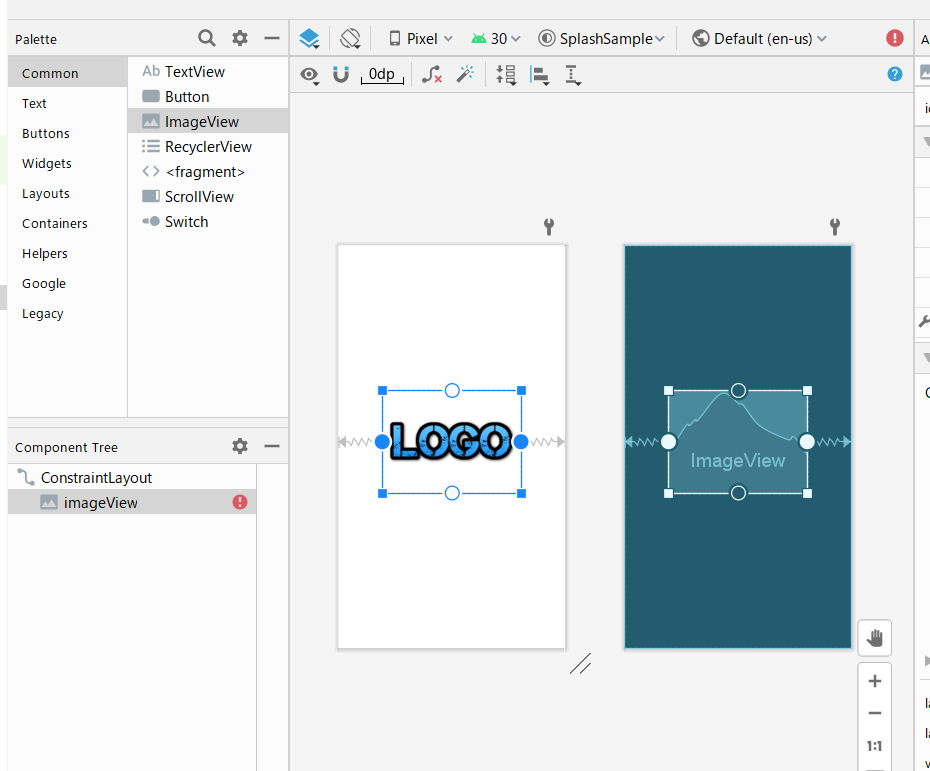
- 「activity_splash.xml」を開く
- 画像ファイルを張り付ける
※下画像の様に、「パレット」=>「common」=>「ImageView」から選択可能

5_stylesファイルを編集する
次に、stylesファイルを編集します。
目的
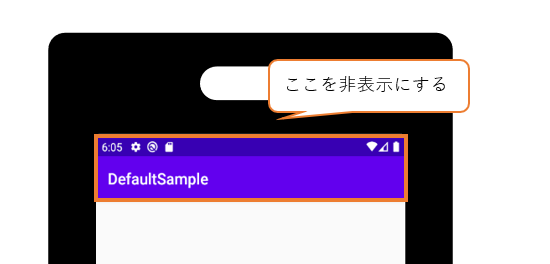
スプラッシュ画面で、画面上部のバーを非表示にする設定を作成するため。

手順
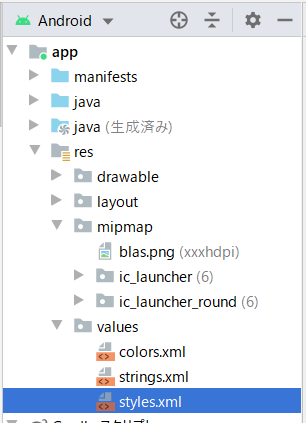
- 「styles.xml」を開く(styles.xmleは、res\values の下にある)

2.「styles.xml」に 以下のコードを書く。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- この下のコードを書いてください-->
<style name="TestTheme" parent = "Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
6_AndroidManifest.xmlを書き換える
最後に、マニュフェストファイルを書き換えます。
目的
アプリのスタート画面をスプラッシュ画面に設定するため。
スプラッシュ画面の上部にバーを非表示にする設定を反映するため
手順
- 「AndroidManifest.xml」を開く
- 「AndroidManifest.xml」の内容を下記に変更する
<!-- ここから下に変更箇所あり -->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<!-- 下記にMainActivityの記述をすること-->
<activity android:name=".MainActivity"></activity>
<!-- 下記をSplashActivityにする -->
<!-- さらに下記に「android:theme = ~」を記述。stylesファイルの設定を反映できる-->
<activity android:name=".SplashActivity"
android:theme="@style/TestTheme" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Page 4 of 5.
[添付ファイル]
お問い合わせ

owl
自己紹介
駆け出しエンジニア
だいたいweb系をかじってる
最近ちょとブロックチェーンに興味出てきた